인터넷을 사용하다보면 화면에 글자나 이미지가
작아서 보기가 좀 불편한 경우가 있습니다.

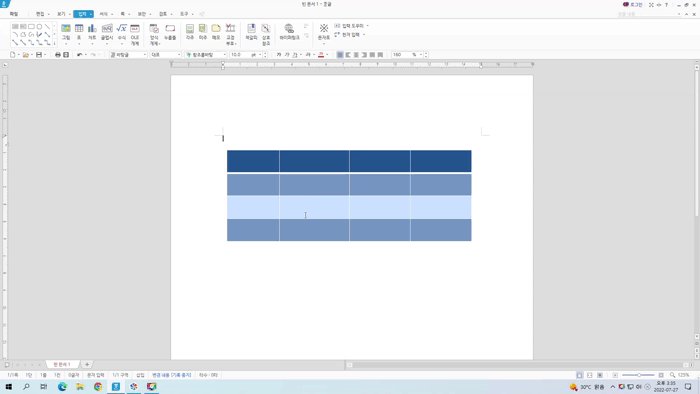
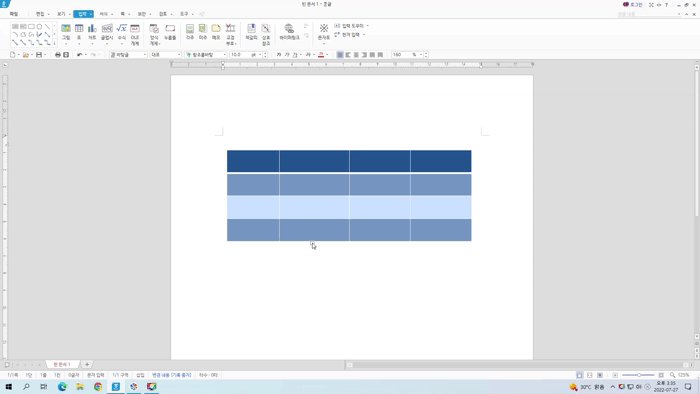
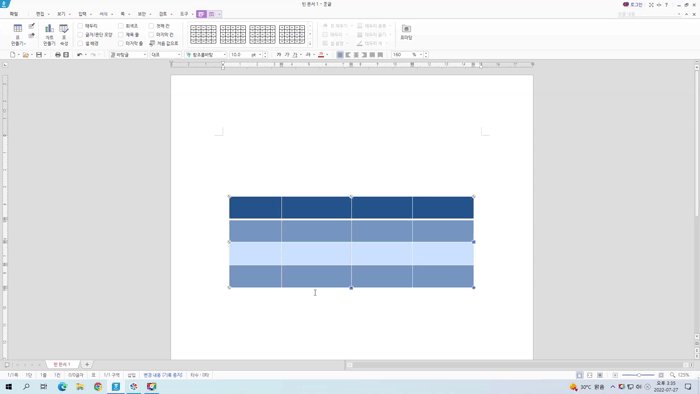
이럴때 유용한 기능이 바로 화면의 확대 및 축소 기능이죠.

기본 100% 시작해서 점점더 화면을 확대하거나 축소할 수 있는 괜찮은 기능입니다.

방법은 컨트롤 키를 누른 상태에서 마우스 휠을 위 아래로 움직여
조정하는 방식입니다.

컨트롤 키와 0을 같이 누르면 기본 화면 배율인 100% 초기화됩니다.
예전에 어쩌다가 사무직으로 들어간 회사에서 배운 컴퓨터 팁이었는데
아직까지 잘 쓰고 있는 걸 보면 참 심플하면서도 괜찮은 상식이 아닌가 싶네요.
'잡다한 정보 > 컴맹 탈출' 카테고리의 다른 글
| 엑셀 기초: 셀 선택하기 (0) | 2023.08.24 |
|---|---|
| 컴퓨터 복붙 활용에 도움이 되는 클립보드 단축키 (0) | 2023.07.27 |
| 파일 이름 변경 단축키 (0) | 2023.05.08 |
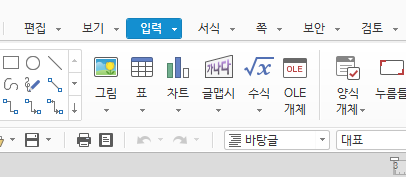
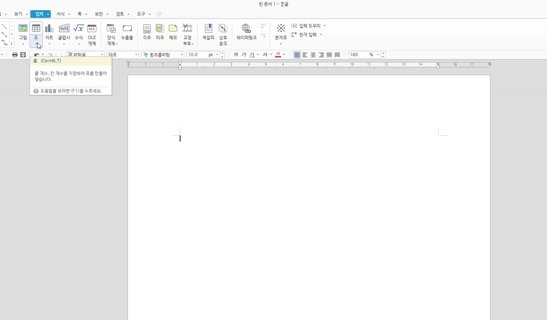
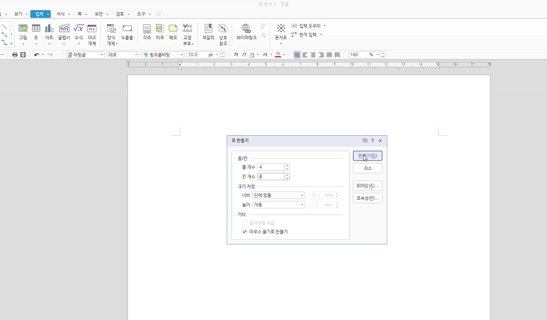
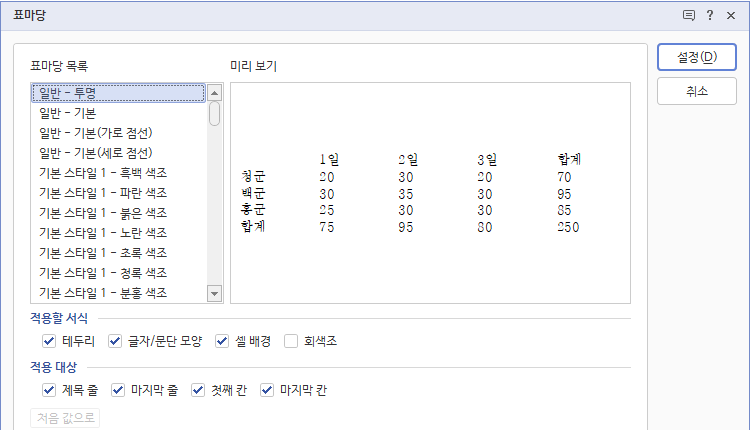
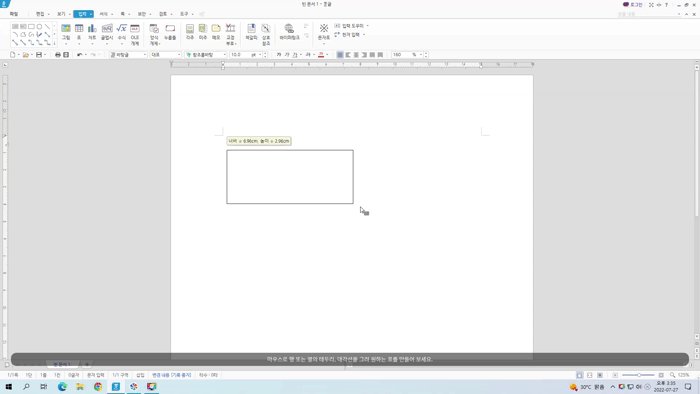
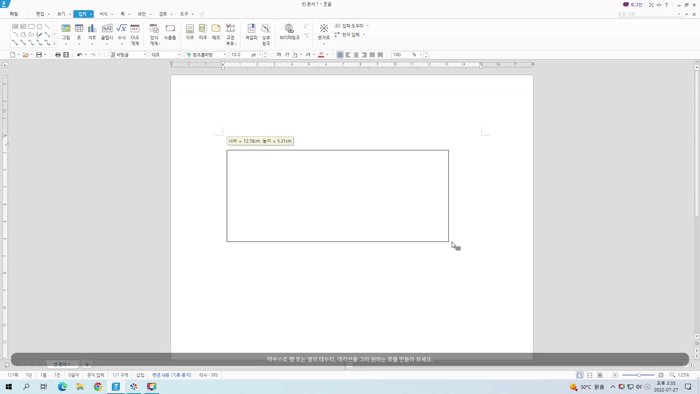
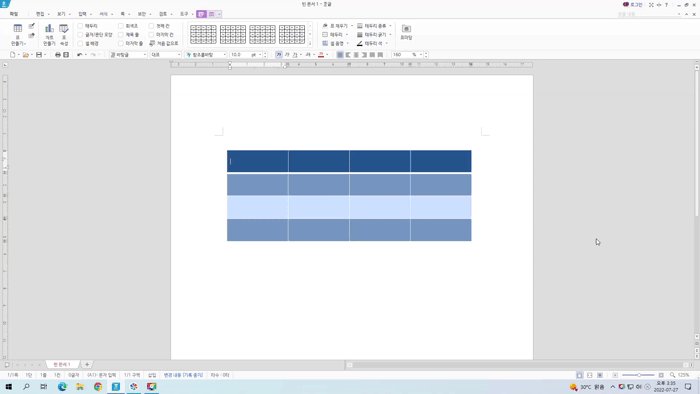
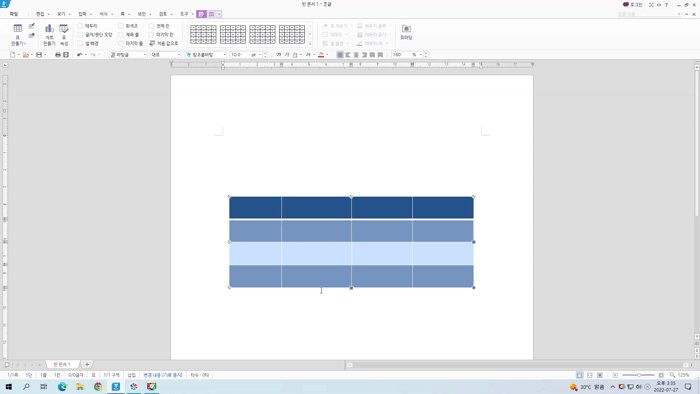
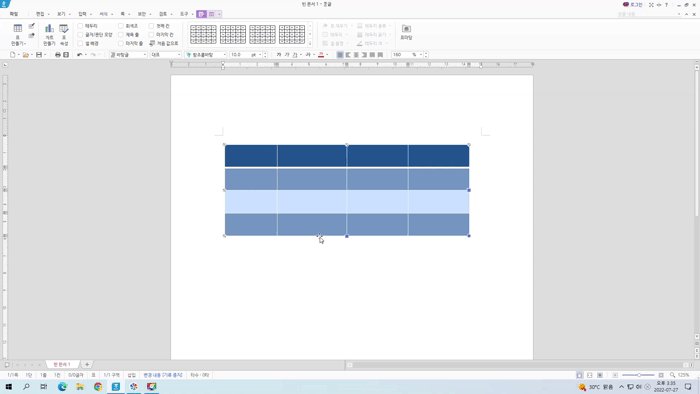
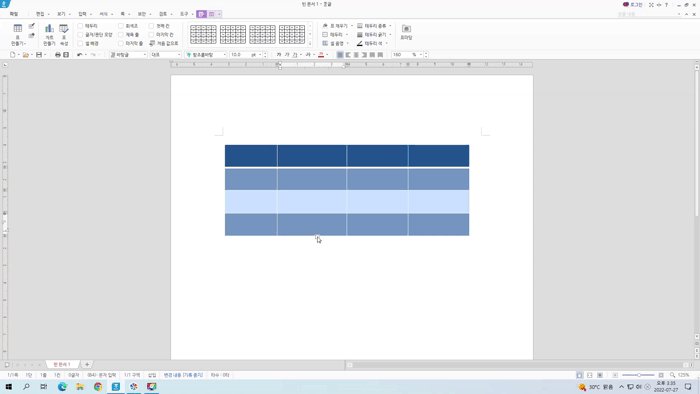
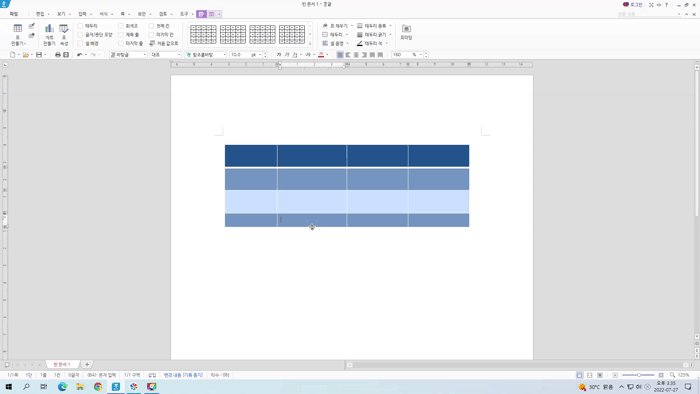
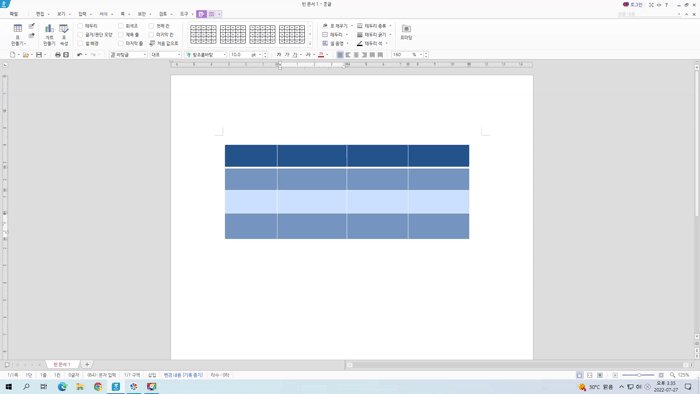
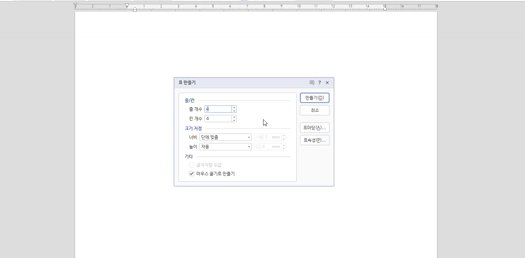
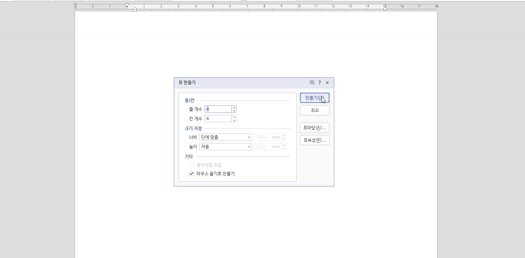
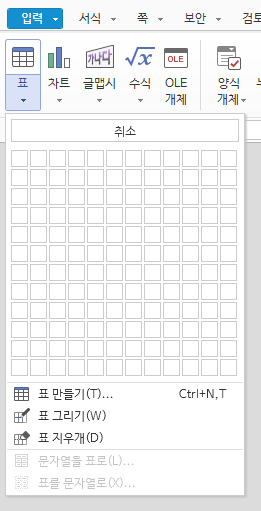
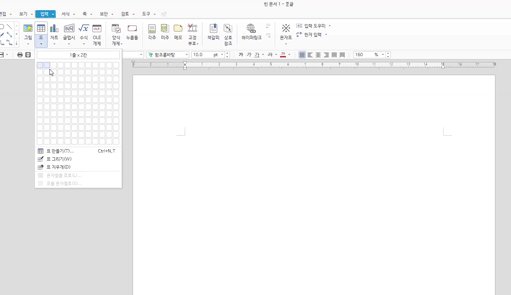
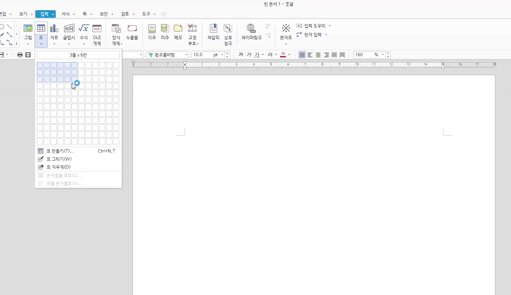
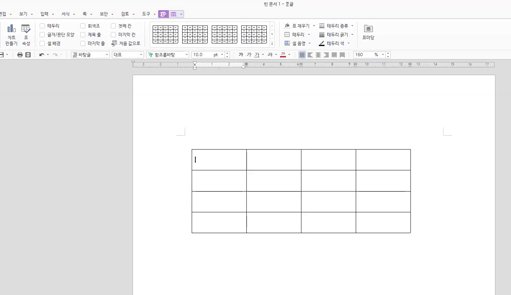
| 한글 표 넣기 ,단축키 (0) | 2022.07.27 |
| 컴퓨터 CPU 코어 수 확인 법 (0) | 2021.09.18 |